
Tile & Card UI Kit
Overview
As a member of the Design System team, I contributed to defining and documenting the UX principles for two key components: Tile and Card. The goal was to create clear usage guidelines that improve consistency, usability, and visual clarity across digital products. This included creating an app for digitally signing investment documents — making it easier for users to get started with investing online confidently.
Role & Timing
Research · Design Documentation · Interaction Design · Design System Strategy · Wireframing · Component Specification
January 2023 – December 2023
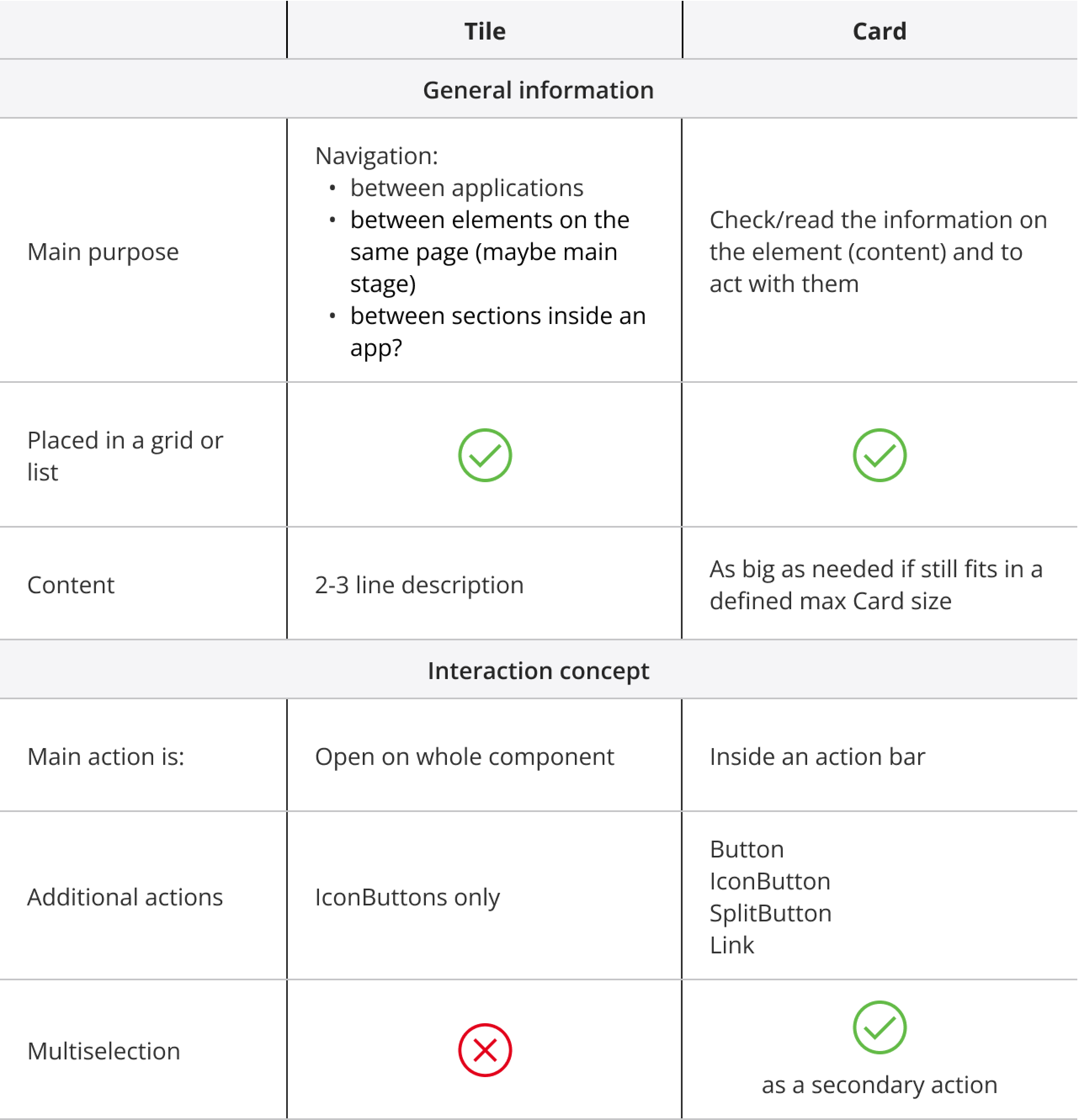
🔄 Tile vs Card Comparison
I defined and documented two components — Tile and Card — based on structure, interaction, and use cases. These distinctions helped establish when and how to apply each element.

Tile VS Card Comparison Table
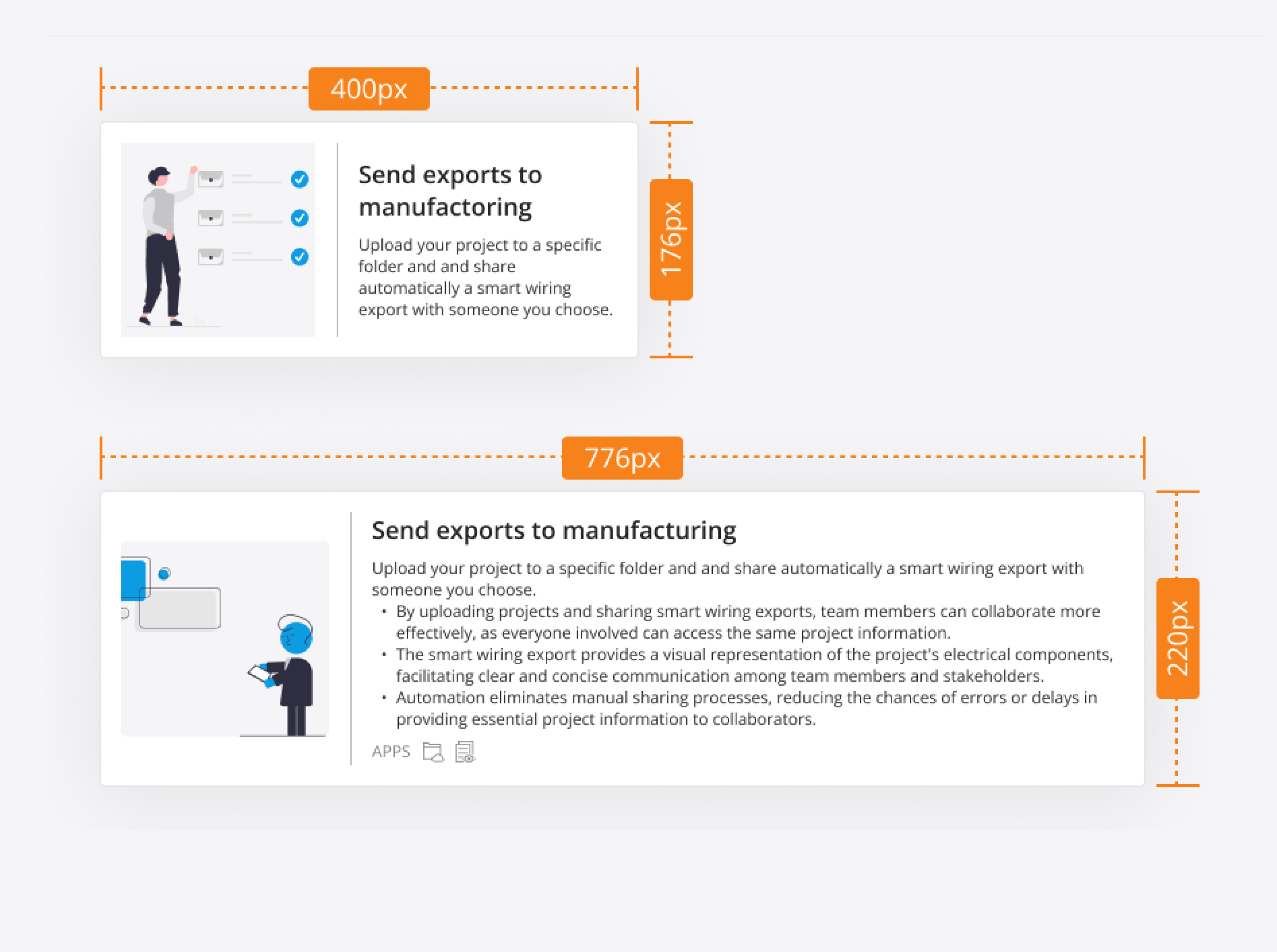
🔹 Tile Component Structure
A Tile is a clickable UI element designed to guide users to related content or actions. Used in dashboards or content overviews, it typically contains:
- Title
- Description
- Icon or Image
- Optional: Tag, Subtitle, IconButton

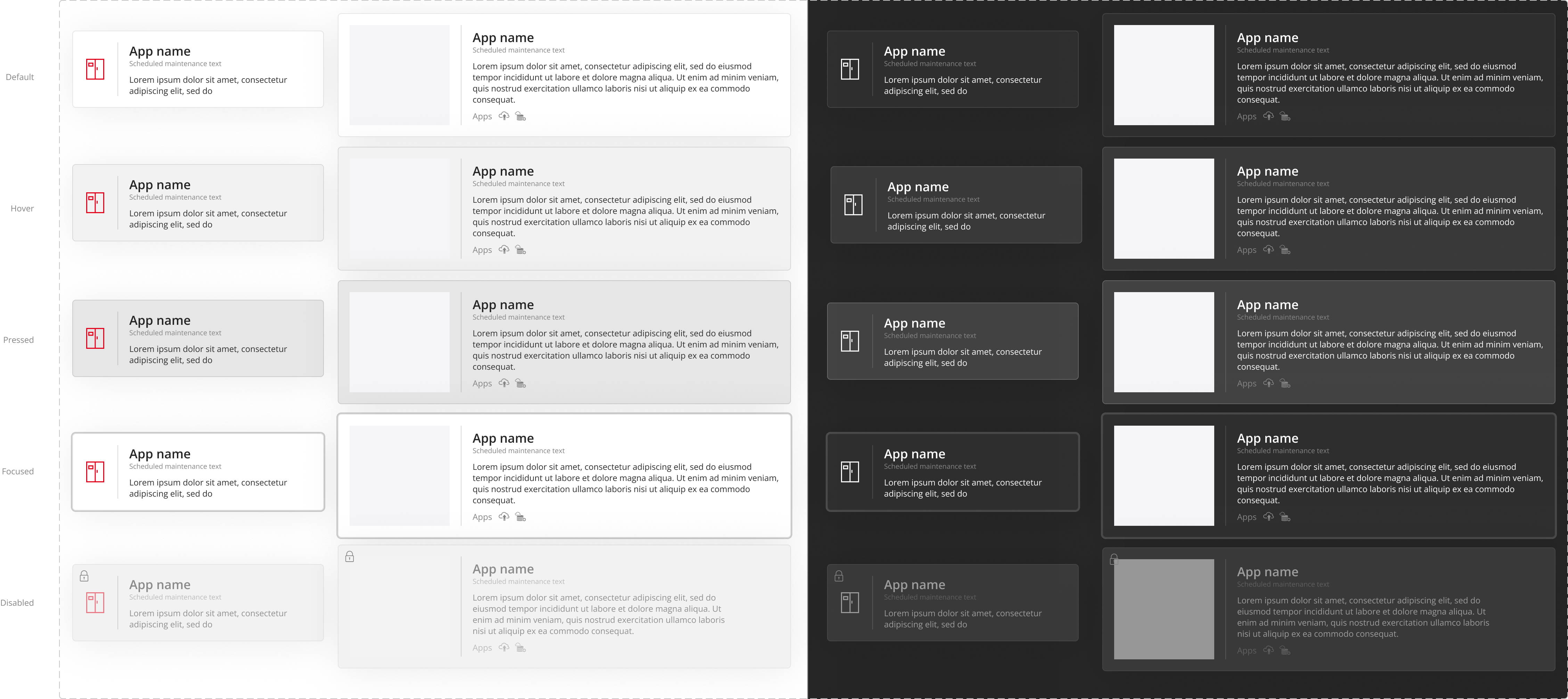
Tile Component Options
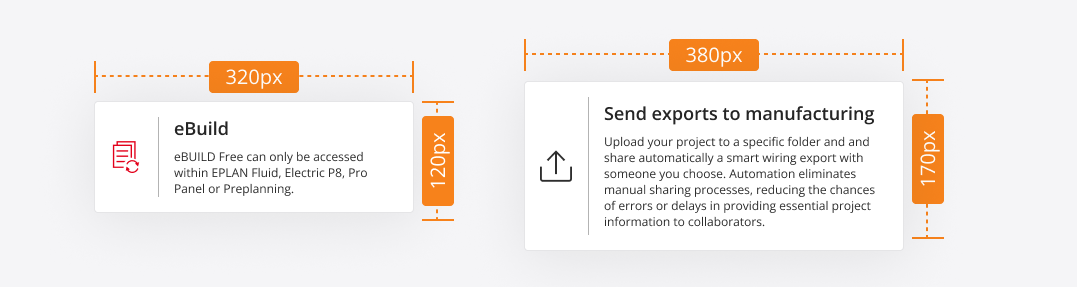
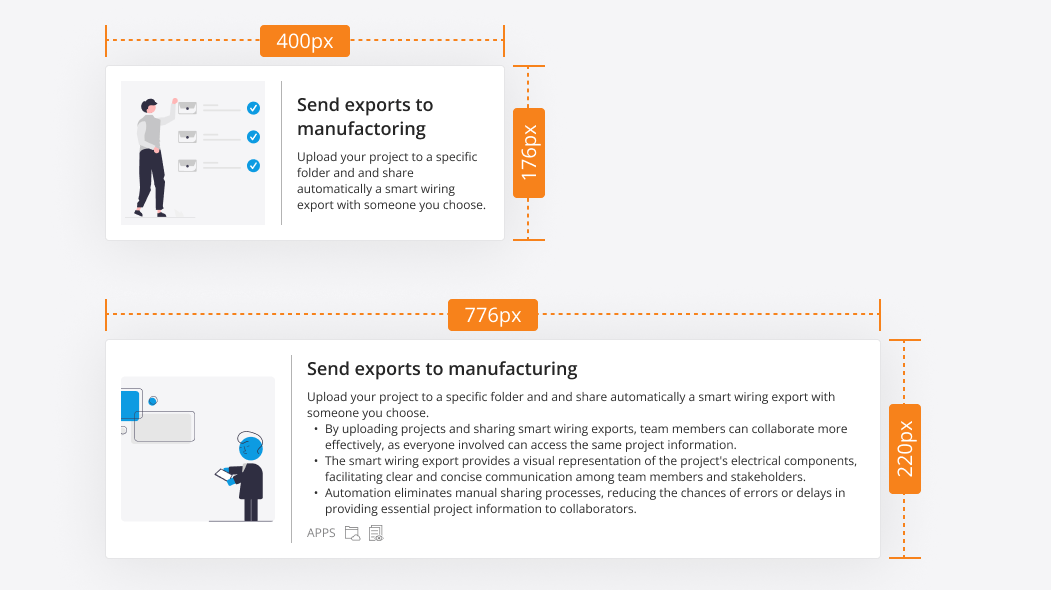
Available Sizes:
- Small Tiles: Ideal for compact layouts or displaying brief content
- Large Tiles: Great for immersive content or visual emphasis


Tile Components Available Sizes
Interaction Concept:
- The entire Tile behaves like a button
- Optional IconButton for primary or secondary actions (e.g. cart, menu)
- Aligns with the "Action Column" concept from tables
📄 Card Component Structure
The Card component displays structured, related information. Unlike Tiles, Cards are non-clickable as a whole and rely on an embedded Action Toolbar for interactivity. Structure Includes:
- Title
- Description
- Icon or Image
- Optional Subtitle, Tag
- Action Toolbar: Buttons, Icon Buttons, Links, etc.

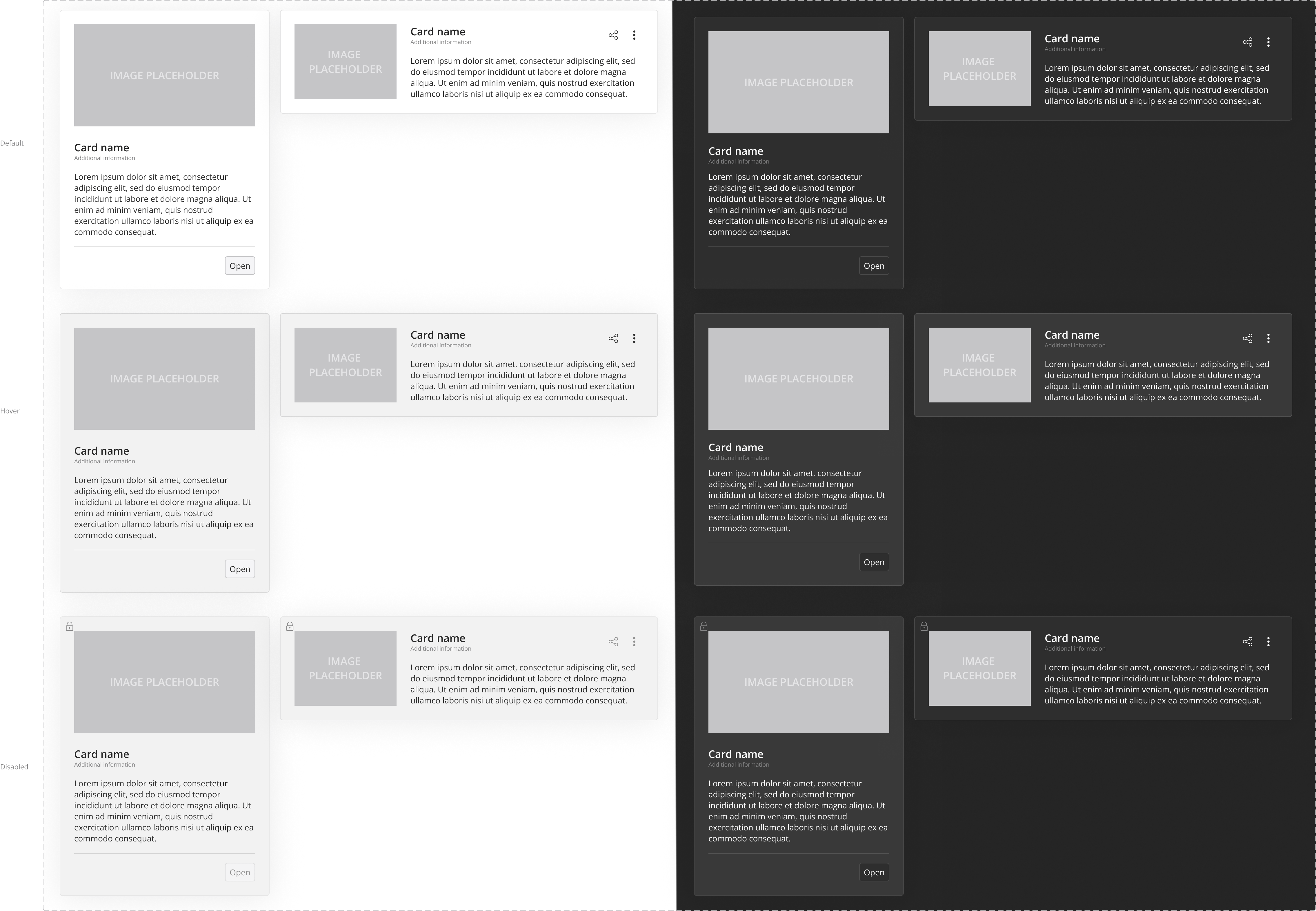
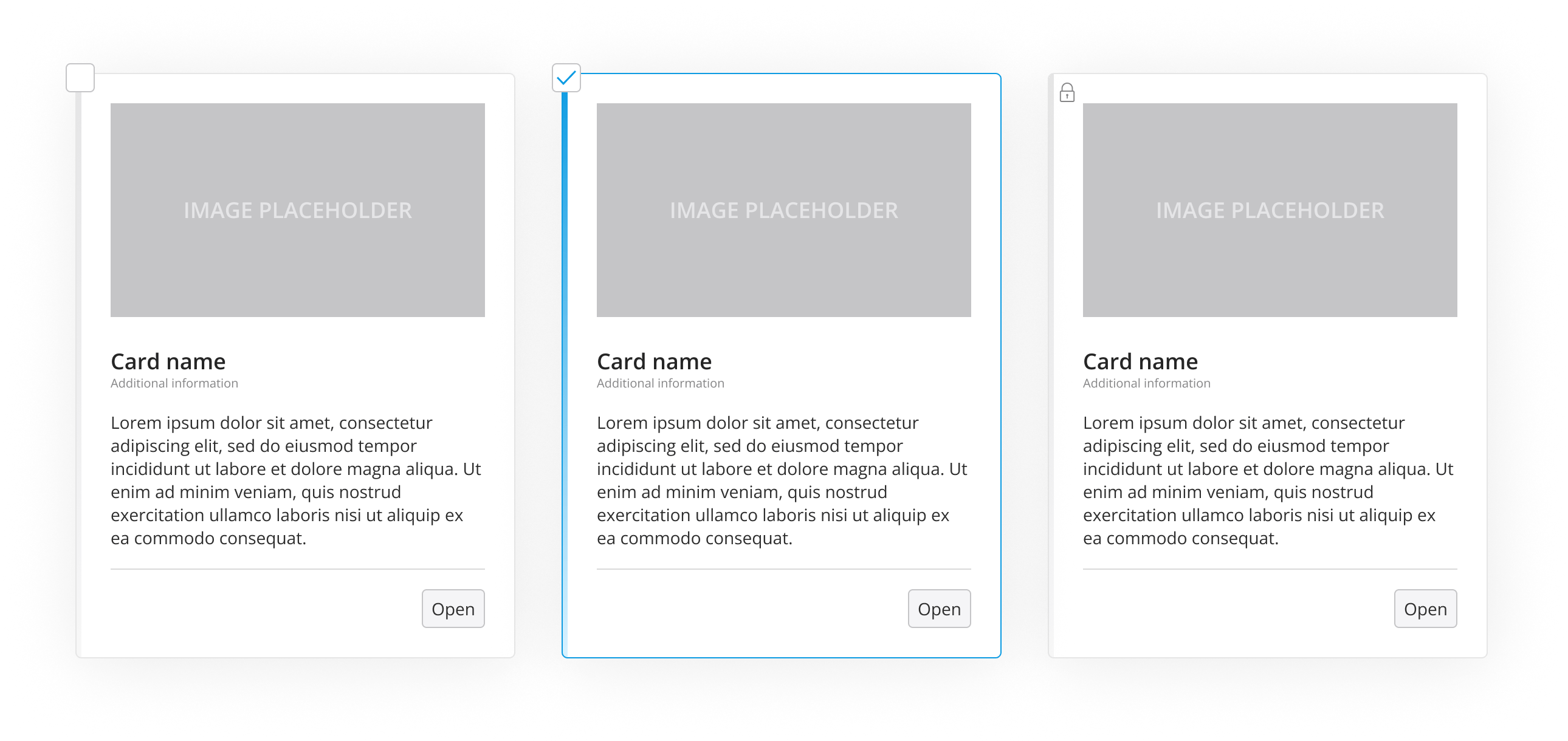
Card Component Options
Graphic States:
- Default
- Multi-selection mode
- Disabled state

Card grapfic options
Interaction Concept:
- All actions are explicitly placed in the toolbar
- Allows rich and flexible configurations without ambiguity
📊 Outcome
This project helped unify UI behavior across complex systems. By documenting nuanced differences in interaction and structure, we made it easier for designers and developers to apply consistent UX logic. It also helped scale the design system across teams by enabling clear decision-making around component use.